Iteration 2
Brainstorming our second version of iteration
Feasibility ANalysis
Prioritizing the features
We wanted to make sure we choose features with high reward and low effort to begin with. We asked kids to rate their favorite features and discussed the engineering efforts with a few developers to move forward with our final design decisions.
Information Architecture
Based on our design principles, and the feature prioritization we built our information architecture with a dashboard for quick access to highlighted features and a vertical navigation to jump to other categories.

Defining ViLearn’s Brand Identity
We wanted our brand to be playful, inviting and fun, so we tried to achieve that through bright colors, friendly fonts and rounded corners in the UI and layout. The UI has a lot of whitespace and breathing room to feel more welcoming and calm.
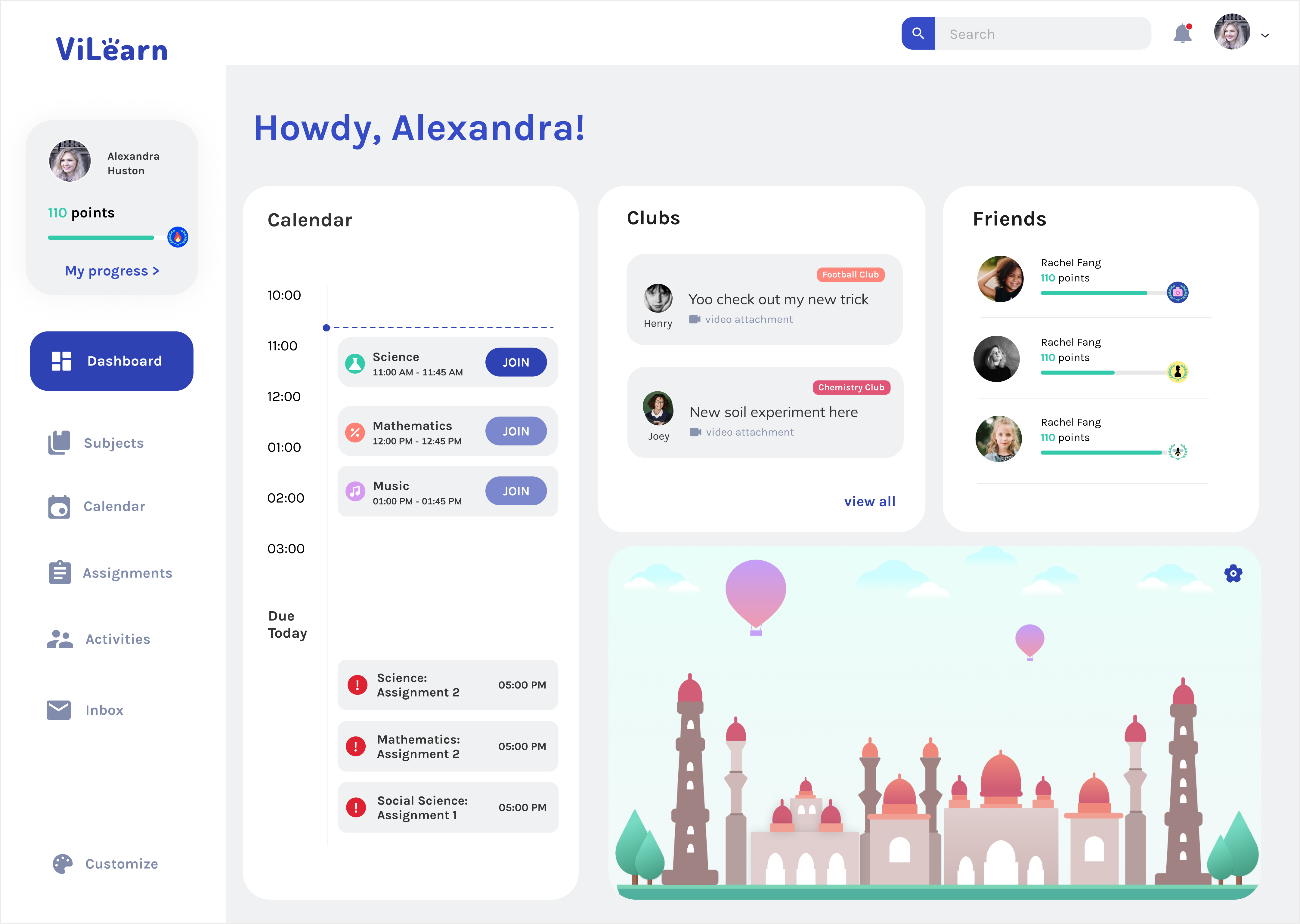
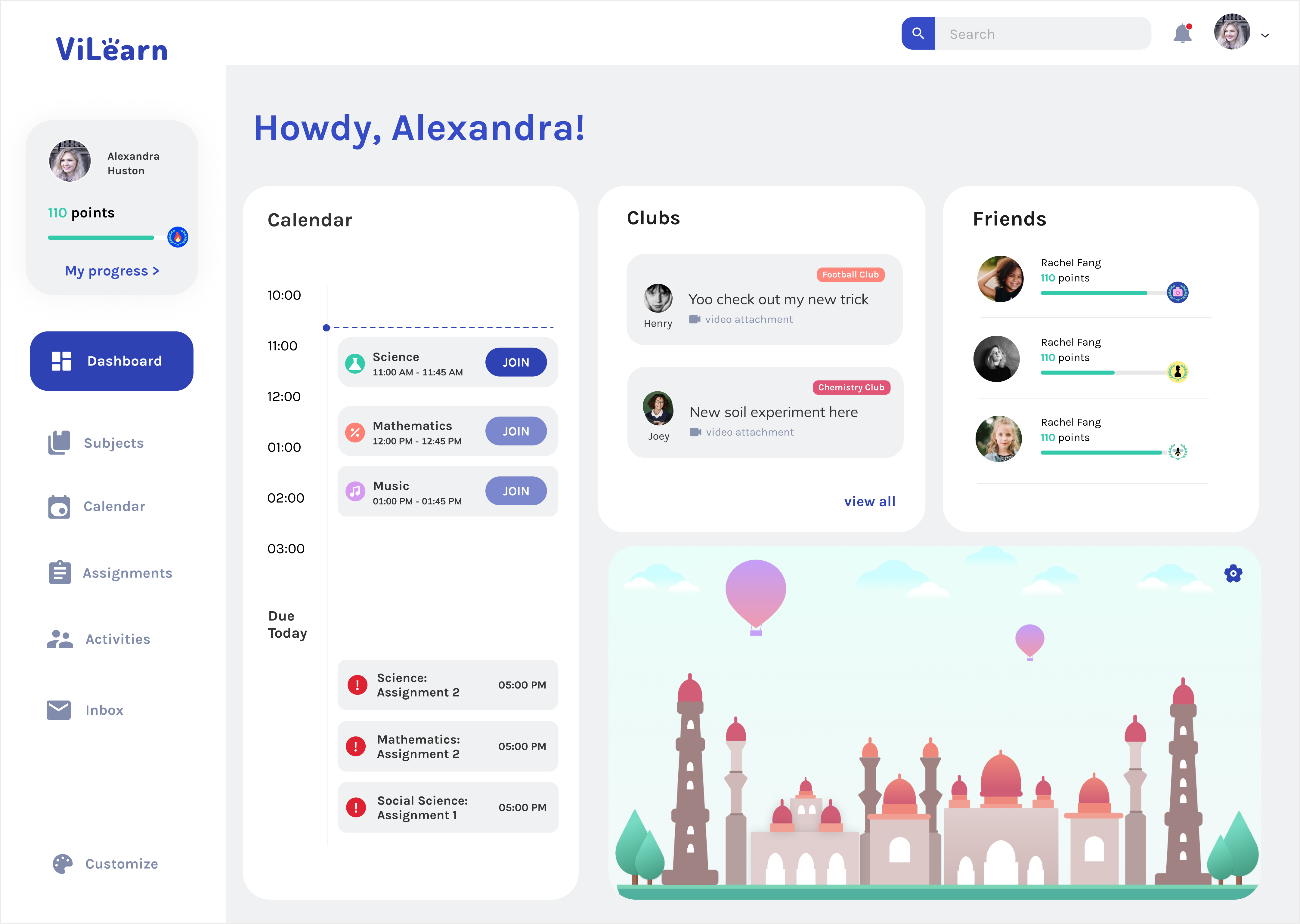
Hi-fidelity prototypes

Platform Dashboard

Platform Dashboard: Dark Mode

Profile Section

Online Classroom Section

Subject View Tab

Subject Home Tab

Assignments Tab

Assignment Tab: Comments section for collaboration